Menampilkan Data dari Database MySQL Tanpa Loading Dengan jQuery. Kali ini tutorial tentang jQuery yaitu bagaimana cara menampilkan data di database MySQL tanpa loading dengan PHP dan jQuery. Pada tutorial sebelumnya juga sudah saya buat tentang Cara Insert Data ke Database MySQL tanpa loading dengan PHP dan jQuery.
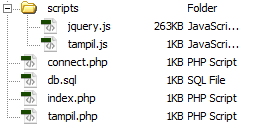
Beberapa hal di butuhkan adalah tentu saja sebuah Database dan Table di phpMyAdmin. Dan juga file jQuery yang bisa Anda download diwebsite resminya disini. Dan untuk file apa saja nanti yang akan dibuat, silahkan lihat struktur folder di bawah ini:
Beberapa hal di butuhkan adalah tentu saja sebuah Database dan Table di phpMyAdmin. Dan juga file jQuery yang bisa Anda download diwebsite resminya disini. Dan untuk file apa saja nanti yang akan dibuat, silahkan lihat struktur folder di bawah ini:
Nah, seperti pada gambar di atas, setelah Anda mendownload jQuery silahkan tempatkan file tersebut di dalam folder scripts.
Oke, langsung dimulai saja. Pertama buat sebuah Database di phpMyAdmin Anda dan dalam hal ini saya membuat Database dengan nama terserah, kemudian import/dumping Script SQL di bawah ini:
CREATE TABLE `siswa` (
`nama` varchar(32) NOT NULL,
`kelas` varchar(3) NOT NULL,
`jurusan` varchar(20) NOT NULL
) ENGINE=MyISAM DEFAULT CHARSET=utf8;
INSERT INTO `siswa` VALUES ('Toni', 'X', 'Akuntansi');
INSERT INTO `siswa` VALUES ('Tutorialweb', 'X', 'TKJ');
INSERT INTO `siswa` VALUES ('Pino', 'X', 'TKJ');
Dari Script SQL di atas Anda akan mendapatkan satu buah Table dengan Nama siswa, dan sudah ter-Insert Tiga data di dalamnya.
Selanjutnya buat file PHP baru dan beri nama index.php, kemudian tuliskan Kode di bawah ini:
<!DOCTYPE html>
<html>
<head>
<title>Untitled Document</title>
</head>
<body>
<ul></ul>
<script type="text/javascript" src="scripts/jquery.js"></script>
<script type="text/javascript" src="scripts/tampil.js"></script>
</body>
</html>
Perhatikan pada baris ke-7, terdapat tag <ul></ul> yang masih kosong (tidak terdapat list-nya), nah dengan Script jQuery nanti akan mengisi list tersebut.
Kita buat lagi file PHP dan beri nama connect.php, dan kode seperti di bawah ini:
<?php
mysql_connect("localhost", "root", "root");
mysql_select_db("tutorialweb");
?>
Pastikan untuk username dan password database sudah sesuai dengan server Anda.
Selanjutnya buat lagi file PHP dan kali ini beri nama tampil.php, dan kode seperti di bawah ini:
<?php
include("connect.php");
$sql = mysql_query("SELECT * FROM siswa ORDER BY nama ASC");
$result = array();
while($row = mysql_fetch_array($sql)){
array_push($result, array('nama' => $row[0], 'kelas' => $row[1], 'jurusan' => $row[2]));
}
echo json_encode(array("result" => $result));
?>
Jangan lupa disimpan 

Sekarang kita buat file javascript yang akan menghandle cara menampilkan data yang sudah di fetch di file tampil.php, dan berikut ini kode nya:
$(document).ready(function() {
selesai();
});
function selesai() {
setTimeout(function() {
update();
selesai();
}, 200);
}
function update() {
$.getJSON("tampil.php", function(data) {
$("ul").empty();
$.each(data.result, function() {
$("ul").append("<li>Nama : "+this['nama']+"</li><li>Kelas : "+this['kelas']+"</li><li>Jurusan : "+this['jurusan']+"</li><br />");
});
});
}
Silahkan simpan dengan nama tampil.js dan simpan di dalam folder scriptssejajar dengan file jQuery Anda tadi.
Nah, sudah jadi. silahkan coba.
Oh ya, karena ini cuma menampilkan data saja tidak ada Insertnya ke database, maka untuk mencobanya silahkan buka 2 (dua) browser, misalkan Firefox dan Chrome. Kemudian untuk Firefox buka Database nya dan di Chrome buka Hasil Script index.php yang di atas tadi.
Insert-kan data di phpMyAdmin, dan secara otomatis (tanpa loading) data bisa ditampilkan.
Silahkan coba untuk delete dan edit datanya. Dan lihat hasilnya 


Comments
Post a Comment